Avant de commencer
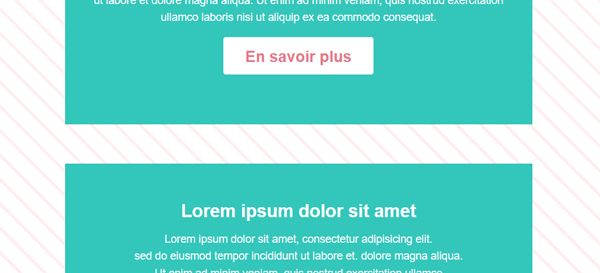
Lorsque vous concevez votre infolettre, assurez-vous qu'il y ait suffisamment d'espacement autour de votre appel à l'action (CTA) et entre vos nouvelles afin de conserver une bonne lisibilité et de maximiser la compréhension ainsi que la clarté de votre message. Cela permettra d'aérer votre design et de ne pas submerger votre lecteur d'informations. Lorsqu'il y a trop d'éléments, de texte ou d'images au même endroit, cela peut rendre la lecture ardue et le cerveau ne sait plus où regarder. L'espacement, aussi appelé "espace blanc" ou "espace négatif", aidera votre abonné à bien voir, parcourir et comprendre rapidement les différentes sections de votre courriel. Pour créer des délimitations entre vos différents sujets, vous pouvez également utiliser des séparateurs, mais pensez à mettre suffisamment d'espace avant et après ceux-ci. C'est la même chose pour votre CTA, en ajoutant de l'espace autour de celui-ci il sera plus facile à repérer.
Différentes façons d'ajouter de l'espacement ou des séparateurs dans votre courriel
Vous pouvez :
- Utiliser un bloc d'espacement ou séparateur
- Ajouter de l'espacement avant ou après un bloc
- Créer une image personnalisée via l'éditeur d'images
- Utiliser l'outil ligne dans les blocs de texte
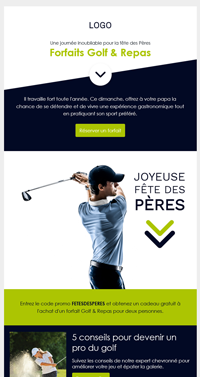
- Puiser de l'inspiration dans nos modèles prédessinés ou intelligents
Utiliser un bloc d'espacement ou séparateur
Que souhaitez-vous faire ?
Bloc d'espacement
Pour ajouter un bloc d'espacement :
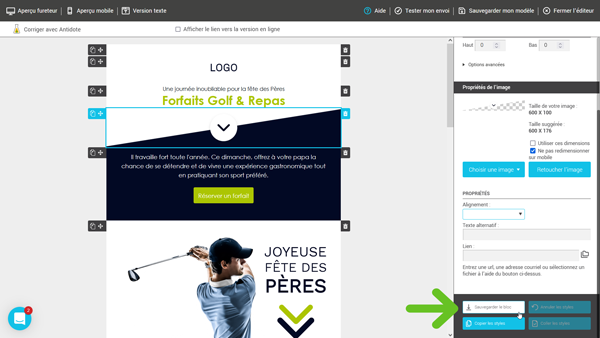
- Ouvrez votre modèle en mode édition.
- Dans le panneau latéral à votre droite, ouvrez la section Ajouter un bloc.
- Dans la liste des catégories, sélectionnez Espacement et séparateurs.
- En maintenant la pression sur votre souris, glissez et déposez le bloc Espacement à l'endroit approprié de votre modèle.
- Modifiez au besoin sa couleur de fond ou sa hauteur.
Bloc séparateur
Pour ajouter un bloc séparateur :
- Ouvrez votre modèle en mode édition.
- Dans le panneau latéral à votre droite, ouvrez la section Ajouter un bloc.
- Dans la liste des catégories, sélectionnez Espacement et séparateurs.
- En maintenant la pression sur votre souris, glissez et déposez le bloc Séparateur à l'endroit approprié de votre modèle.
- Sélectionnez ensuite le type de ligne parmi les choix proposés.
- Puis, dans les propriétés du séparateur, ajustez la largeur, la taille, la position et la couleur de la ligne au besoin.
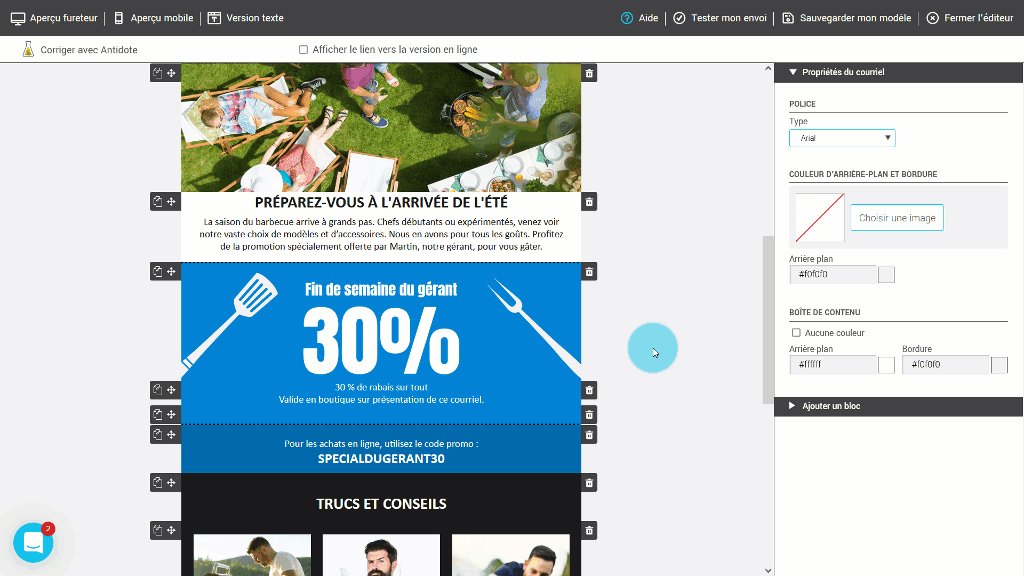
Ajouter de l'espacement avant ou après un bloc
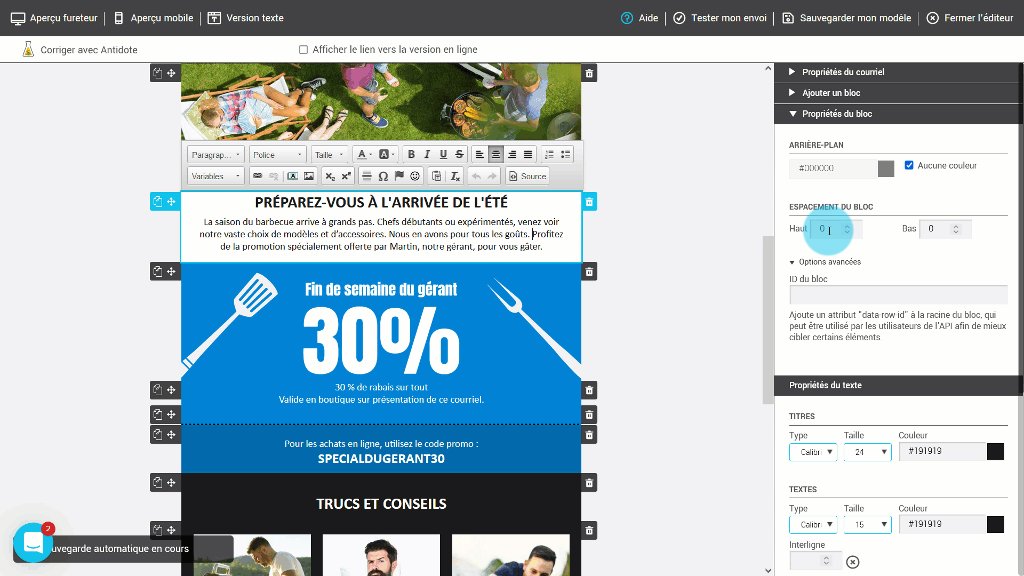
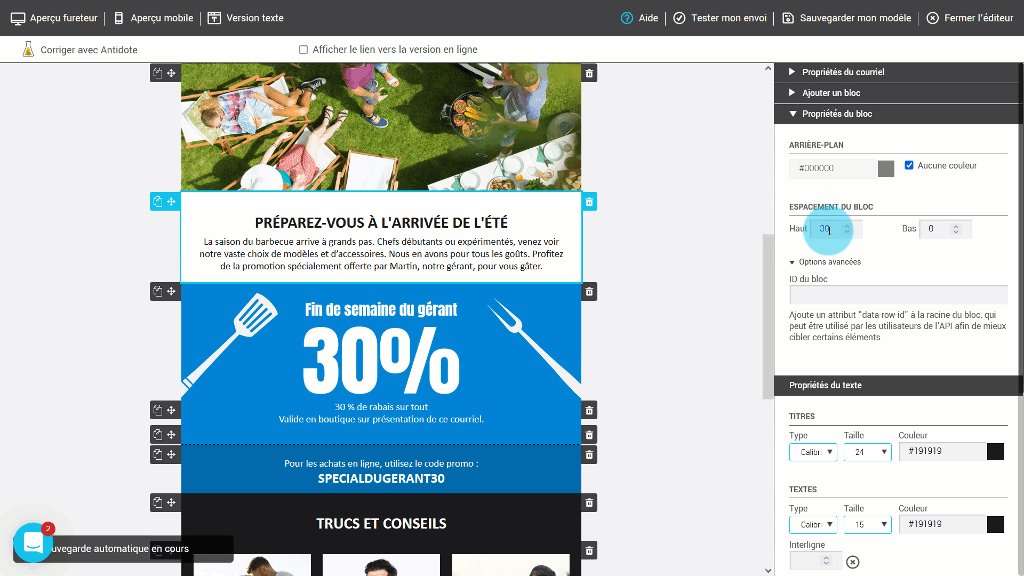
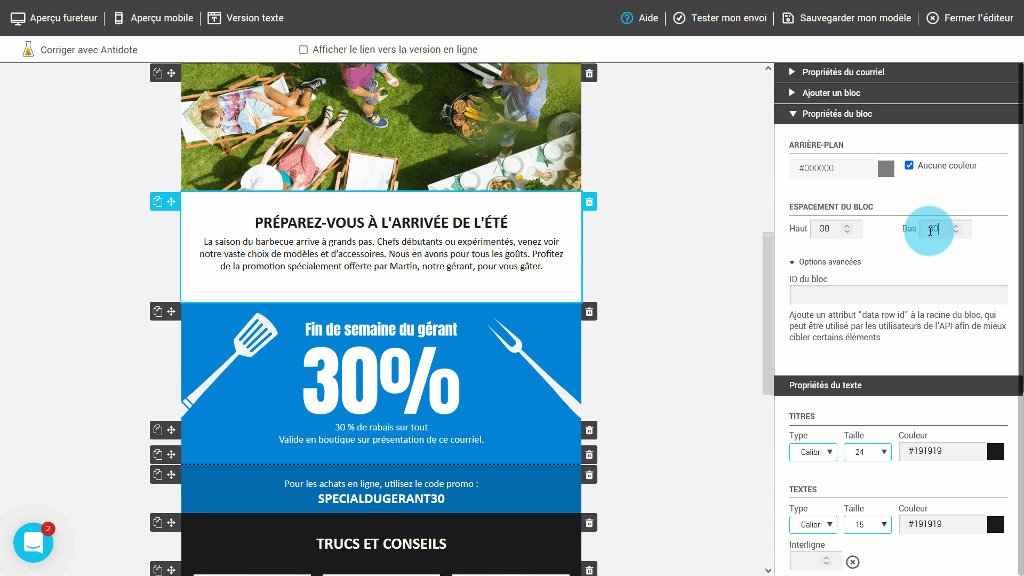
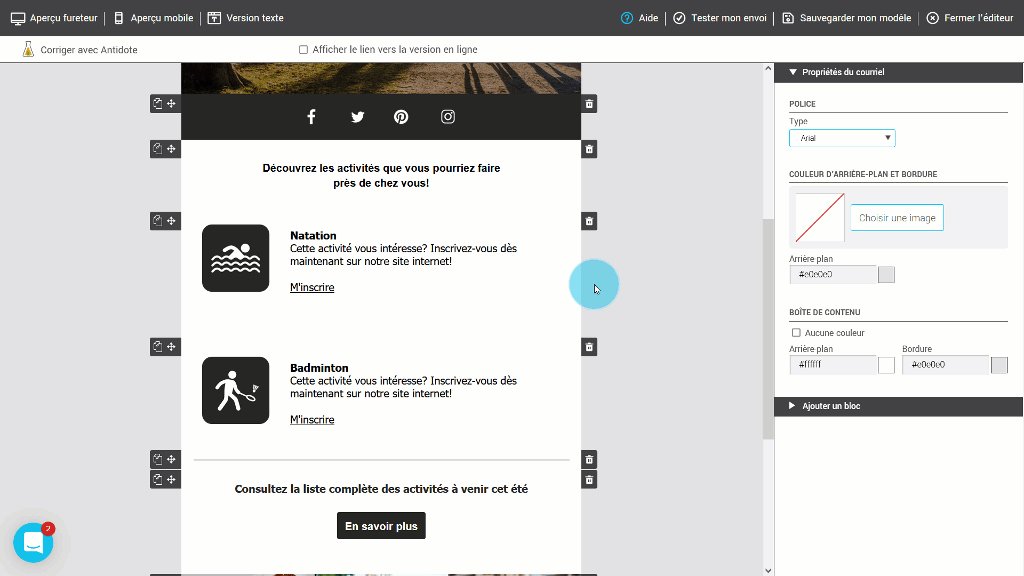
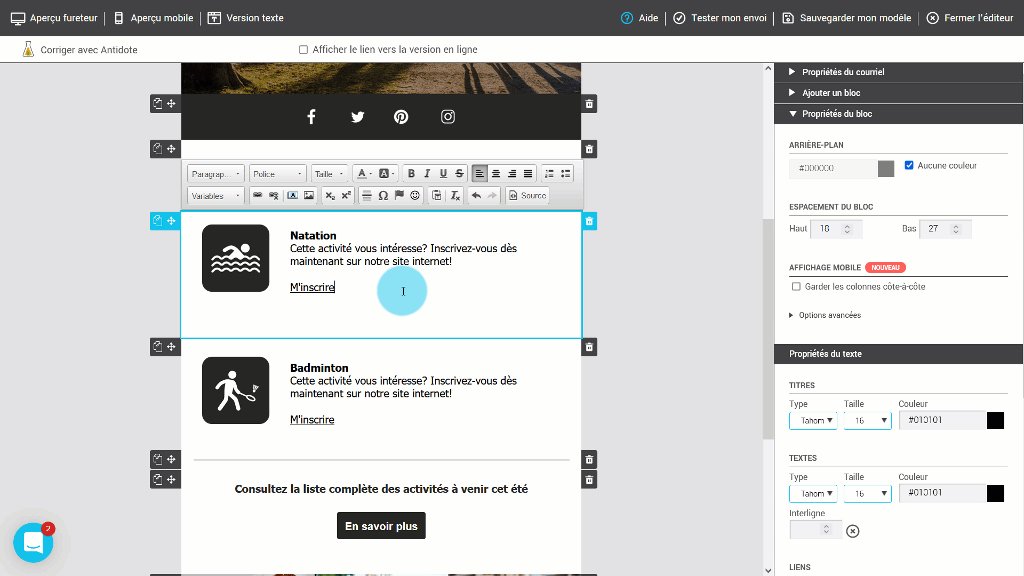
Il est possible d'ajouter de l'espacement avant et après chaque bloc. Pour ce faire, sélectionnez la rangée où vous souhaitez ajouter de l'espacement. Dans le panneau latéral à votre droite, allez dans la section Propriétés du bloc. Sous ESPACEMENT DU BLOC, utilisez les flèches pour modifier l'espacement en haut et en bas du bloc ou entrez un nombre.
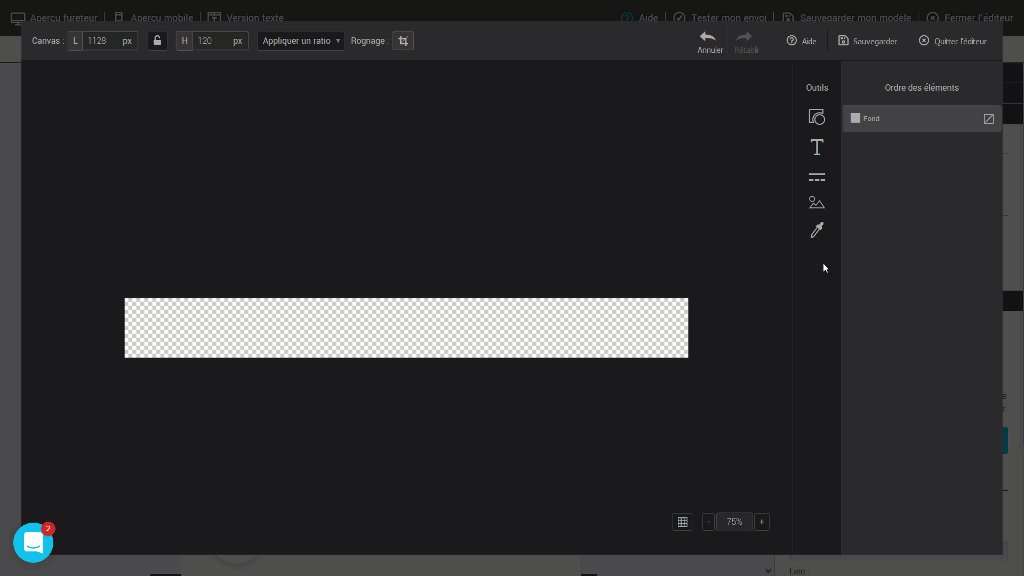
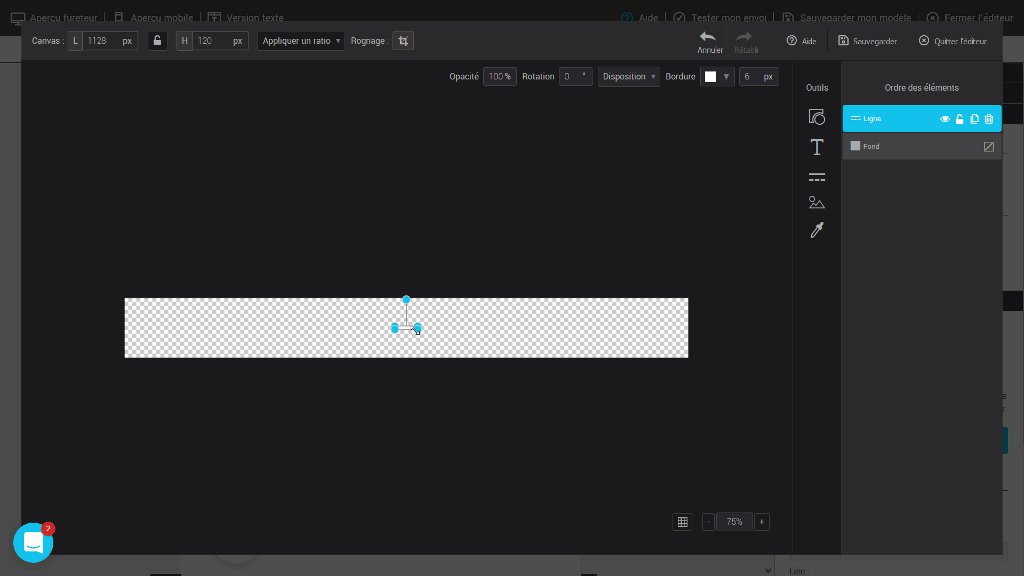
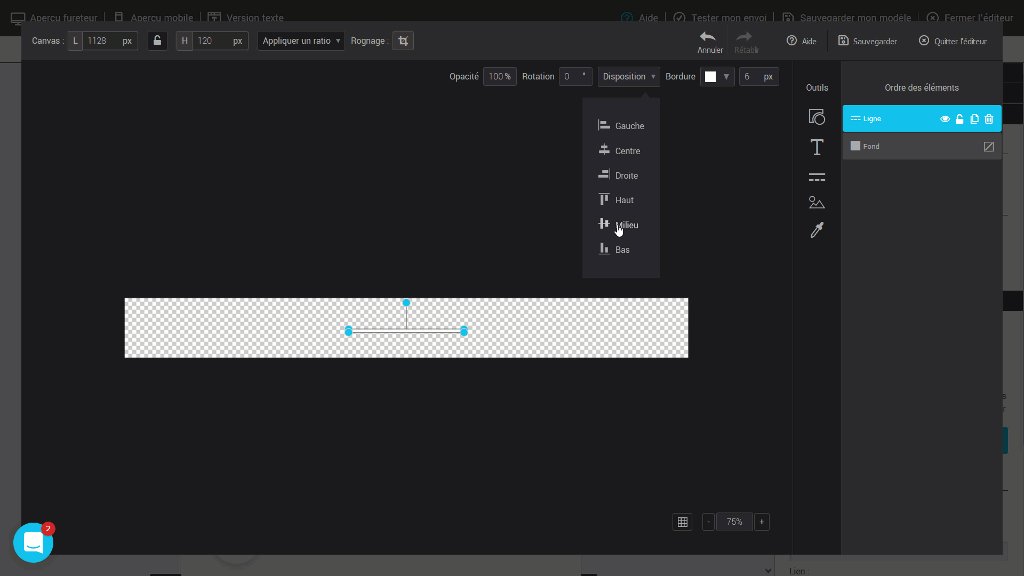
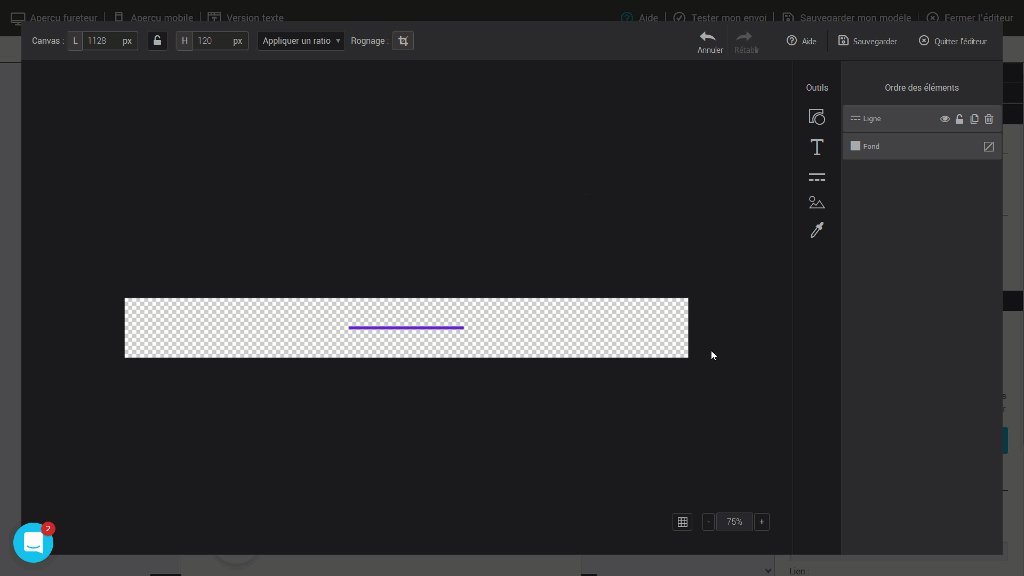
Créez une image personnalisée via l'éditeur d'images
Il est possible de créer une image personnalisée de toute pièce à partir de notre outil de retouche image.
Dans l'éditeur d'images, vous retrouverez des lignes de différents motifs.
En savoir plus sur l'utilisation de l'éditeur d'images >
Utiliser l'outil ligne dans les blocs de texte
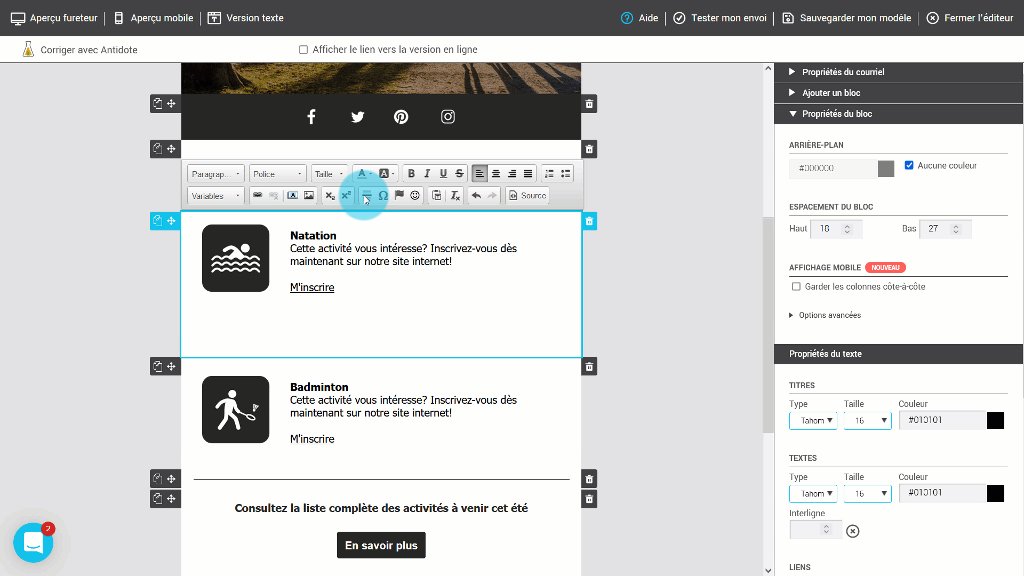
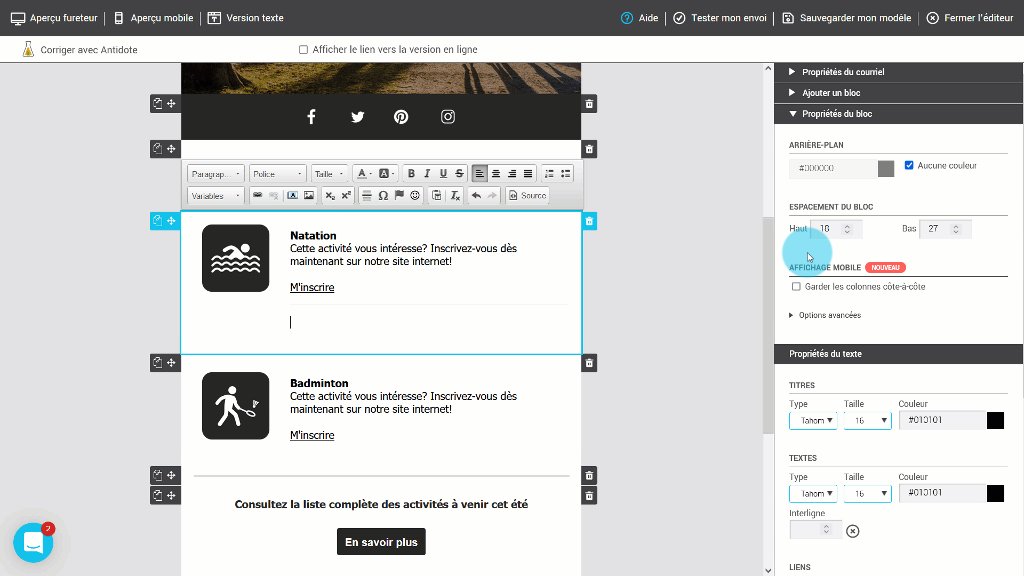
Il est possible d'ajouter une ligne dans le corps d'un bloc de texte. Pour ce faire, placez votre curseur à l'intérieur du bloc de texte, à l'endroit où vous souhaitez ajouter la ligne. Puis, cliquez sur l'icône Ligne horizontale qui se trouve dans les outils au haut du bloc. Cela ajoutera une mince ligne de couleur grise. En termes HTML, il s'agit d'une balise <hr>. Il n'est pas possible de modifier la couleur de cette ligne autre que via le HTML du bloc de texte en cliquant sur le bouton Source dans la barre d'outils au haut du bloc. Pour personnaliser la couleur, on utilise un code HTML de ce genre :
<hr style="color:#000000; border-top-color:#000000;"/>
Puiser de l'inspiration dans nos modèles prédessinés ou intelligents
 |
 |
 |
 |
Parcourez notre grande sélection de modèles prédessinés et intelligents. Ces modèles, prêts à être utilisés, sont remplis de blocs spéciaux.